Notification d'abandon de l'outil Graphiques
L'outil Graphiques a été abandonné et remplacé par l'outil Graphique interactif.
L'outil Graphiques vous permet d'afficher les données dans différents types de graphiques.
Sélectionnez Type de graphique. Consultez la section Types de graphique pour plus d'informations.
Sélectionner les champs devant servir de base au graphique : cette grille est renseignée en fonction du type de graphique choisi. L'aperçu à droite change en fonction de vos sélections.
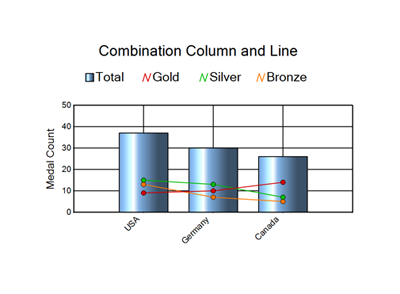
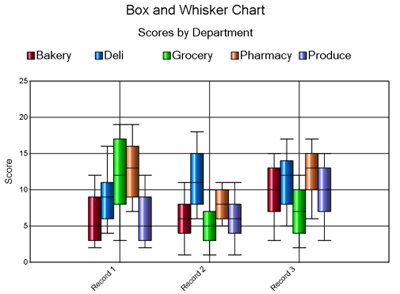
Séries : une série est un élément du graphique. En fonction du type de graphique, plusieurs séries sont prises en charge. Chaque série possède ses propres commandes d'affichage. L'exemple de graphique Combinaison ci-dessous contient un graphique avec 4 séries. Une série forme la colonne et les 3 autres forment les lignes. L’exemple de boîte à moustaches possède 5 séries. Ce sont les barres de couleurs individuelles qui représentent les départements : boulangerie, charcuterie, épicerie, pharmacie et fruits et légumes.


Champ d'étiquette : ce qui s'affiche pour chaque enregistrement affiché dans le graphique. Pour la plupart des types de graphiques, il apparaît sur l'axe horizontal comme dans les 2 exemples ci-dessus. Les graphiques à barres et Tornado affichent l'étiquette des enregistrements sur l'axe vertical.
Configurer l'aspect du graphique : cliquez dans la liste à gauche pour voir les paramètres d'affichage du graphique. L'aperçu reflète vos sélections.
Général : ce volet contient les paramètres de base pour l'aspect du graphique.
Intérieur 3D : (Oui ou Non) Ajoutez une troisième dimension au graphique.
Dégradé de couleurs : sélectionnez Oui pour ajouter un effet de dégradé au graphique. Choisissez Non pour conserver des couleurs unies dans le graphique.
Largeur (cm) : dimension horizontale du graphique dans vos paramètres locaux.
Hauteur (cm) : dimension verticale du graphique dans vos paramètres locaux.
Résolution : indiquez la résolution de l'image.
Titre : spécifiez un titre en haut du graphique.
Taille du titre : spécifiez la taille de police du texte du titre en points.
Sous-titre : spécifiez un sous-titre qui sera placé sous le titre en haut du graphique.
Taille des sous-titres : spécifiez la taille de police du texte des sous-titres en points.
Police principale : définit la police pour l'ensemble du graphique, notamment dans le titre, le sous-titre et les étiquettes des axes x et y. Les polices principales peuvent être remplacées pour les différents éléments du graphique dans le volet Détails de police.
Détails de police : paramètres de police pour les différentes zones du graphique. Ces paramètres ne sont nécessaires que si vous souhaitez modifier le paramètre Police principale dans le panneau Général.
Bordures, Arrière-plan : aspect des bordures et des couleurs d'arrière-plan.
Regroupement : commande le nombre de graphiques rendus pour les données entrantes. Par défaut, l'option Regroupement est désactivée et un seul graphique est créé pour symboliser les données entrantes. Lorsqu'un champ de regroupement est spécifié, un graphique est créé pour chaque groupe d'enregistrements. Sélectionnez les champs à regrouper. Les boutons Tout et Effacer permettent d'effectuer des sélections multiples.
Légende, mise en page des données : commandes définissant la légende des graphiques et le tracé des données entrantes.
Afficher la légende du graphique : sélectionnez Oui pour afficher une légende. Sélectionnez Non pour ne pas afficher de légende.
En tant qu'image distincte : la légende est gérée comme un snippet de génération de rapports distinct de la carte. Si vous choisissez Champ distinct, vous devez utiliser l'outil Mise en page avant le rendu.
Position : choisissez Haut, Milieu ou Bas. La position Milieu n'est respectée que si le graphique est aligné à gauche ou à droite.
Alignement : choisissez Gauche, Droite ou Centre.
Contour de légende : choisissez Oui ou Non pour dessiner une bordure autour du contenu de la légende.
Largeur : largeur de la bordure en pixels.
Couleur : couleur de la bordure.
Tracer les données par : vous pouvez tracer les données entrantes par enregistrement ou par champ. Reportez-vous aux options de tracé des données suivantes :
Enregistrement : le graphique est créé au niveau de l'enregistrement. Un élément de graphique est dessiné pour chaque enregistrement arrivant dans l’outil.
Champ : le graphique est créé au niveau du champ. Un élément de graphique est dessiné pour chaque champ. Cette option est uniquement disponible pour les types de graphiques qui utilisent une valeur Y. Lorsque vous choisissez cette option, les options supplémentaires suivantes sont disponibles :
Étiqueter les points de données : sélectionnez Oui pour afficher la valeur de données sur le graphique à côté de l'élément (barre, colonne, point, etc.) représentant la valeur. Si Oui est sélectionné, ces options supplémentaires sont disponibles :
Spécifiez la police, la taille et la couleur du texte de l'étiquette.
Décalage du texte : spécifiez le décalage en points de l'étiquette par rapport à l'élément du graphique.
Palette de couleurs : spécifiez la palette de couleurs à utiliser pour chaque élément du graphique.
Axe vertical : paramètres d'affichage de l'axe vertical (Y). Choisissez les polices, placez un titre sur l'axe et affichez ou masquez les lignes de la grille.
Origine personnalisée : sélectionnez Oui pour spécifier une valeur de référence afin que les enregistrements soient affichés en haut ou en bas selon que leur valeur se situe au-dessus ou en-dessous de l'origine personnalisée.
Incrément manuel : si Oui est sélectionné, vous pouvez déterminer combien de lignes apparaissent le long de l'axe en spécifiant une valeur d'incrémentation.
Minimum manuel : permet de spécifier la valeur de départ du graphique. Cette fonction est disponible sur l’axe vertical pour les graphiques qui en possèdent un. Elle s'applique à l'axe horizontal pour les graphiques à barres et aux deux axes pour les graphiques à nuage de points et à bulles.
Maximum manuel : permet de spécifier la valeur maximum du tracé dans le graphique. Cette fonction est disponible sur l’axe vertical pour les graphiques qui en possèdent un. Elle s'applique à l'axe horizontal pour les graphiques à barres et aux deux axes pour les graphiques à nuage de points et à bulles.
Utiliser la ligne surlignée : vous pouvez ajouter une ligne au graphique pour attirer l'attention sur une valeur spécifique le long de l'axe vertical. Vous pouvez également en déterminer la couleur.
Décimales personnalisées : définissez cette option sur Oui pour spécifier le nombre de décimales à afficher sur l'axe. Cette option est utile pour créer un graphique à partir de petites valeurs.
Axe vertical droit : pour utiliser l'axe droit, sélectionnez Oui. Cela permet de révéler les paramètres d'affichage de l'axe vertical droit (Z). Choisissez les polices, placez un titre sur l'axe et activez/désactivez les lignes de la grille.
Origine personnalisée : sélectionnez Oui pour spécifier une valeur de référence afin que les enregistrements soient affichés en haut ou en bas selon que leur valeur se situe au-dessus ou en-dessous de l'origine personnalisée.
Incrément manuel : si Oui est sélectionné, vous pouvez déterminer combien de lignes apparaissent le long de l'axe en spécifiant une valeur d'incrémentation.
Minimum manuel : permet de spécifier la valeur de départ du graphique. Cette fonction est disponible sur l’axe vertical pour les graphiques qui en possèdent un. Elle s'applique à l'axe horizontal pour les graphiques à barres et aux deux axes pour les graphiques à nuage de points et à bulles.
Maximum manuel : permet de spécifier la valeur maximum du tracé dans le graphique. Cette fonction est disponible sur l’axe vertical pour les graphiques qui en possèdent un. Elle s'applique à l'axe horizontal pour les graphiques à barres et aux deux axes pour les graphiques à nuage de points et à bulles.
Utiliser la ligne surlignée : vous pouvez ajouter une ligne au graphique pour attirer l'attention sur une valeur spécifique le long de l'axe vertical. Vous pouvez également en déterminer la couleur.
Décimales personnalisées : définissez cette option sur Oui pour spécifier le nombre de décimales à afficher sur l'axe. Cette option est utile pour créer un graphique à partir de petites valeurs.
Axe horizontal : paramètres d'affichage de l'axe horizontal (X). Choisissez les polices, placez un titre sur l'axe et affichez ou masquez les lignes de la grille.
Contenant l'axe : paramètre Contenant l'axe d'un graphique en radar. Il n’est pas possible de désactiver les lignes de grille des graphiques en radar et polaire. Afficher : les choix possibles sont Polygone ou Cercle.
Style de série, nommé pour correspondre aux listes déroulantes sous Sélectionner les champs devant servir de base au graphique pour l'affichage des éléments de série individuels du graphique.
Mode Style : spécifiez le style à appliquer à chaque série dans le graphique. Les choix possibles (Standard et Formule) dépendent du type de graphique choisi.
Standard : les styles de série dépendent du type de graphique choisi. Ils sont définis par les attributs ci-dessous.
Étiqueter les points de données : sélectionnez Oui pour afficher la valeur de données sur le graphique à côté de l'élément (barre, colonne, point, etc.) représentant la valeur. L’attribut Étiqueter les points de données fonctionne en mode Formule car il est défini d’après la formule sélectionnée. Ce système est utile si vous ne voulez étiqueter que les points de données répondant à certains critères.
Couleur de la série : utilisez le sélecteur de couleurs pour déterminer la couleur affichée sur le graphique pour la série. Cette couleur s'applique également en mode Formule pour la formule sélectionnée ci-dessus. Chaque formule peut posséder son propre attribut de couleur dans la série.
Largeur de ligne de série : Épaisseur en pixels de la ligne dans le graphique.
Afficher les points dans la ligne : détermine si les points (les enregistrements de données) apparaissent sur la ligne.
Taille du point : définit la taille des points sur le graphique.
Formule : les styles de série sont appliqués en définissant les formules applicables aux données à l'intérieur du graphique. Consultez la page Prise en charge des formules pour plus d'informations.
Lorsque l’option Mode Style est définie sur Formule, une grille dont la première valeur est « Par défaut » apparaît. Le style utilisé est le même que pour la série. Vous ne pouvez pas supprimer cette entrée de la liste, mais vous pouvez modifier le style. Si des points du graphique ne concordent pas avec les formules que vous créez, l'élément de style « Par défaut » leur est appliqué.
Sélectionnez le bouton « + » pour ajouter une formule. Vous pouvez saisir la formule dans la zone ou cliquer sur Modifier pour afficher l'éditeur de formule. Accédez à la section Éditeur d'expressions pour plus d'informations.
Sélectionnez le bouton « - » pour supprimer la formule sélectionnée.
Utilisez les flèches haut-bas pour réorganiser les formules. Leur disposition est importante, car les formules sont appliquées dans l’ordre de leur apparition dans la grille.
Sélectionnez la formule, puis configurez les autres paramètres de style de la série (Étiqueter les points de données et Couleur de la série) pour définir le style des éléments du graphique conformes aux critères de la formule.
Dans la grille de la formule, le champ de légende est automatiquement renseigné avec la formule spécifiée. Vous pouvez modifier le texte de la légende.
Filigrane : paramètres d'affichage du filigrane sur le graphique.
Utiliser un filigrane : sélectionnez Aucun, Texte ou Image.
Texte en filigrane : spécifiez le texte à afficher en choisissant la police, la taille et la couleur. Vous pouvez également spécifier l'opacité du filigrane avec une valeur comprise entre 0 (invisible) et 100 (opaque).
Image en filigrane : naviguez jusqu'au répertoire de l'image en filigrane à utiliser. Il est possible de jouer sur la transparence des images en filigrane, mais celle-ci doit être définie à la création de l’image. La configuration de l’outil ne possède aucune commande pour effectuer cette opération.
Comme cet outil comprend un éditeur d'expressions, un ancrage d'entrée supplémentaire s'affiche lorsque l'outil est utilisé dans une application ou un workflow macro. Utilisez les outils Interface pour la connexion à un ancrage question (Q). Accédez à la page Outils Interface pour plus d'informations.

