Server Admin (管理) インターフェース の [ Links ] (リンク) ページでは、Server ページ や外部 Web ページへのリンクを追加できます。ページを作成したら、Server のヘッダーにページへのリンクを追加します。リンクはすべてのユーザーに表示されます。
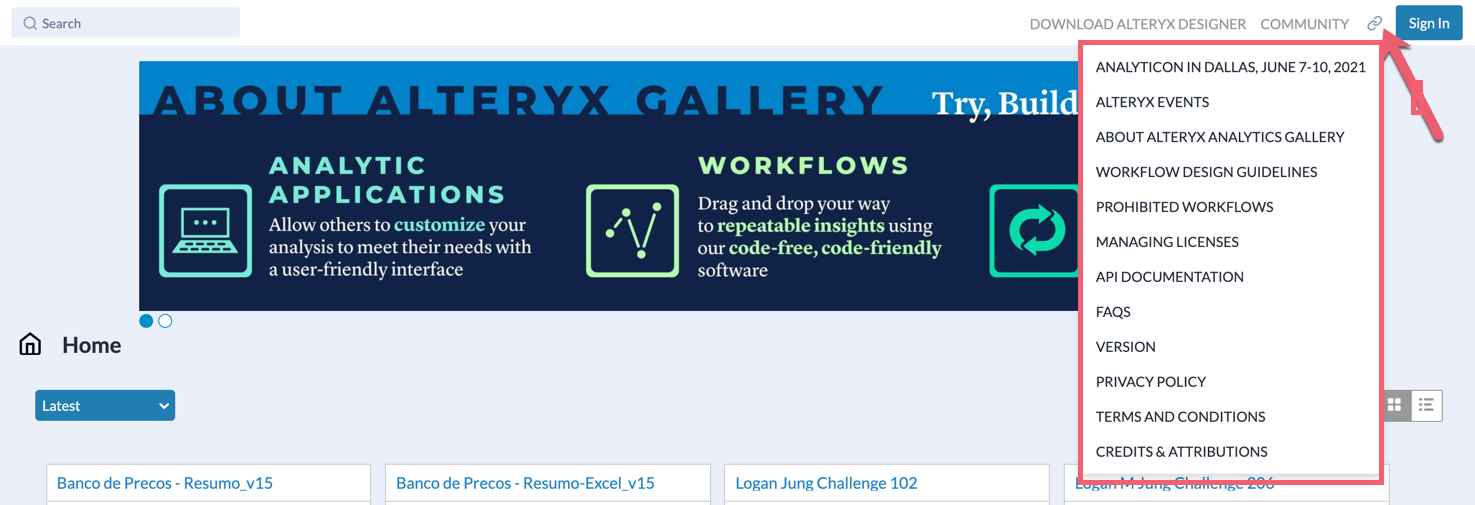
次の画像の例をご参照ください。リンクメニューのリンクのいくつかは、Server ページです。

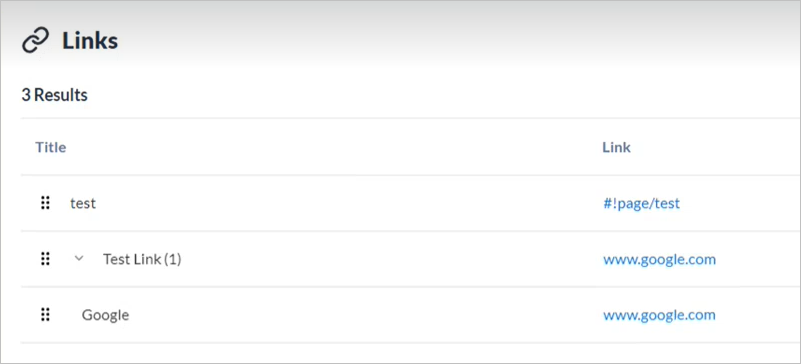
リンクを管理するには、 Admin ( 管理) ツールバーの Links (リンク) を選択します。
Links (リンク) ページの Header (ヘッダー) セクションに新しいリンクを追加します。バージョン 2019.4 の時点では、ヘッダーへのリンク追加のみ行えます。
[ Links ] (リンク) に移動し、[ + New ] (+ 新規) を選択します。
[ Page ] (ページ) ドロップダウンで、リンク先の Server ページを選択します。外部 Web ページにリンクする場合は、[ None (external link) ] (なし (外部リンク)) を選択します。
Page (ページ) ドロップダウンで None (external link) (なし (外部リンク)) を選択した場合は URL フィールドに Web ページの URL を入力します。
Server ユーザーに表示するリンクテキストを [ Title ] (タイトル) フィールドに入力します。
作成 を選択します。
ユーザーは、ヘッダーの右上にある リンク アイコンを選択してリンク先にアクセスできます。

リンクを編集するには、[ Links ] (リンク) ページでリンクの横にある 3 ドットメニュー アイコンを選択します。次に、[ Edit ] (編集) を選択して、リンクを更新します。変更を確認するには、 保存 を選択します。
注記
また、ドラッグアンドドロップで、リンクをネストしたり、リンクの順序を変更したりすることもできます。

リンクを削除するには、[ Links ] (リンク) ページでリンクの横にある 3 ドットメニュー アイコンを選択します。確認するには、 [削除] を選択します。