Design Workflow Tools
Anmerkung
App Builder is a new and evolving product available with the Alteryx One Platform. Functionality is subject to change without notice as we continue to refine and enhance your experience. We appreciate your understanding and welcome your feedback on Alteryx Community as we continue to improve App Builder!
Learn about the various Workflow Tools available in App Builder.
Workflow Tools Palette
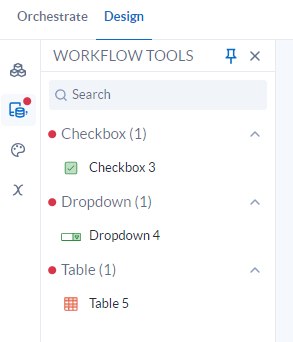
All of the tools you added to your app data flow in the Orchestrate panel can be found in the Workflow Tools palette in the Design tab. The number next to the tool name shows how many of each tool exist. You can expand and collapse the tool sections using the arrow next to the tool name.
 |
Figure: Workflow Tools panel with notification indicators
Tipp
When there are tools that were added to the Orchestration of an app that are available to use in the Workflow Tools palette, a notification indicator appears on the Workflow Tools icon and next to the available tool categories. When all tools have been added to the Design canvas, the notification indicator disappears.
Add and Remove Tools
To add a tool to the canvas, drag and drop the tool from the Workflow Tools palette onto the canvas. To remove a tool, select the trash icon .
.
Interactive Tools
Display Tools
Color
Select color options for certain Workflow Tools. For more information on the color choices and how to change your theme colors, see Themes in App Builder.
Spacing
Set custom spacing for your Display and Interactive workflow tools in App Builder. Enter the number of pixels to add a margin to the Top, Bottom, Left, and Right sides of your element.
Conditional Logic
Each tool in the Design tab can be configured to show only if a certain condition is met.
Select options for OnlyShow If:
Select a Variable.
Select an Operator.
Select a Value, which is the value stored by the variable until changed by a Set Variables tool.